Every so often a plea for help with SEO can be read on Facebook groups or some other online community (Reddit, forums, etc.), in most cases, by a small-business website or a novel blog. And more often than not, people are suggesting some small SEO-patch such as: adding alt-tags, fixing H-tag structure and alike, while completely neglecting the most important things for a new website: Creating better content, targeting the right keywords or building authority among others. One of the things people mostly recommend doing is optimizing (or better said improving) page load speed.
Now, we know that page load speed is a ranking factor as Google confirmed it, but we don’t know how big of a factor it is. That’s why I asked people to share their experiences with page load time improvement. At the same time, I decided to write this article, Brian Dean from Backlinko did a complementing experiment. He significantly improved the time his website loads. He got perfect grades on all the tools, including Google’s Page Speed Insights, and still nothing happened – his ranking remained the same. You can check his video here:
Although this is one great experiment, anyone who is doing SEO knows that not everything works the same in different niches, and not every tactic gives the same results for different websites. That’s why we should take into account the experiences of others as well. Listed hereafter are 51 views and opinions on the subject:
Bounce rate improvement and more conversions
One of the most obvious benefits of improving the page load speed is the bounce rate. It doesn’t matter if a better bounce rate further helps your SEO or not, you simply don’t want your visitors to leave your site as soon as possible.
Page load speed stands as a crucial element in eCommerce. Usually, while developing an eCommerce mobile application, one of the most important factors is the page load speed. Users are now using their mobile devices more frequently and it’s mandatory to optimize their experience.
Jenna Alburger, Co-founder and marketing strategist at Outlier Creative:
After we improved the page load speed of our site, we saw bounce rate improve significantly. The bounce rate improved by about 30%. We expected an improvement but not such a significant change. People are really just not willing to wait for a page to load anymore.
Erico Franco, Inbound marketing manager at Gravity Digital Marketing:
We did a campaign some time ago and after 1 week we’ve noticed that the campaign went with a negative ROI. So we did a Google Pagespeed check to verify the campaign landing page and noticed that it was getting a 37/100 score on mobile with a high load speed time. After improvements, the score went up to 92/100.
This made the campaign to get a positive ROI: Conversion rate improved by 60%. We’ve not used bounce rate metric to compare as when page load time is really bad, the page will even not count as some mobile users will quit the page before Analytics have time count to hit them as users.
Louis Watton, Marketing Executive, Shiply
We recently carried out an overhaul of our page code to increase page speed, with almost all of our pages displaying a ‘100 performance’ on Google Lighthouse audits once it was complete. Whilst we have seen our average ranking increase marginally, we have not seen this to be the case for any keyword that is mildly competitive and so believe that it is only really a boost for highly uncompetitive keywords in terms of rankings.
We did however see our bounce rate decrease, as did our average time spent on page which is to be expected. I think that if you are looking to improve rankings through site speed you will be disappointed. The real results are in the improved user experience it provides, which is why the bounce rate dropping was exactly the result we wanted to see.
Jessica Rhoades, owner of Create IT Web Designs:
With my latest customer, we improved their web page speed by installing and implementing caching the web pages, optimizing the WordPress database, optimizing images, and cleaning up the WordPress database, and setting some of the page timeouts to higher numbers. We were able to improve the website speed by 3-8 seconds on particular pages. We then took down analytics for the next month and saw that the bounce rate improved by 10%.
It was a great start! Now to go and get their content better aligned.
Elyse Y. Robinson, owner of BeAForeigner Inc:
I recently switched both of my websites to HTML from WordPress. I love new websites as they’re very clean, simple, and FAST. I haven’t noticed any rankings improvement yet, but bounce rate has gone down 44% and session duration went up 657% for my site ElyseRobinson.com.
Miguel Cairo, content marketer and full-time blogger over at Bbloggingpals.com:
My experience with site speed improvement has been lowering the bounce rate. I have never seen noticeable improvements in rankings within 30 days of execution. However, I do believe that over time improving site speed helps with overall rankings because visitor engagement goes up which is something Google appreciates.
Joseph Colarusso, Senior SEO Manager, CORE Search Marketing:
I worked on one website that had a lot of high-resolution images with massive file sizes. After I went through and compressed the images, load time on the homepage decreased from 5 seconds to under 2 seconds.
Over the next three months, I noticed that the conversion rate jumped from 0.5% to around 1.1%.
Elias Manolopoulos, Founder of Aeon Ads:
Improving the loading time of a single page might not boost your rankings but improving the page speed of your website as a whole and using loading times as part of your overall optimization strategy will help your SEO score. Users will interact more with your content. Attention spans are limited these days and a potential client might click away if he waits for more than 5 seconds for your page to load.
Jovan Milenkovic, co-founder of KommandoTech:
As the one responsible for my website’s design and maintenance, I can tell you page load speed is everything these days. With multiple social media accounts, videos and notifications competing for our attention, a slow loading website can easily annoy potential customers, increasing bounce rates and decreasing customer satisfaction.
I think there is no question that website speed directly influences customer experience as we live in the age of 3 seconds or bust of load speed. This includes mobile websites, so if your site loads slowly you will be losing potential customers, which is not good from a digital marketing point of view.
What we did at KommandoTech was switch our hosting to a provider that uses SSD to host our data. We also re-designed the entire website to be coded and managed in-house, instead of WordPress. Since we introduced the new optimizations, including on the home page, bounce rates have decreased but more importantly, users are spending 300% more time on our site compared to last year.
I believe loading speed optimization is critical for any online business or website and should be included in the budget.
Brendan McConnell, Writing Consultant, Premium SEO NZ:
My personal experience in improving page load speed mostly relates to improvements in conversions and engagement metrics from mobile users. I used to work for a local marketing agency that dealt with many SMB clients who needed a lot of improvements to their existing websites.
One focus we always had was re-designing landing pages to be fully mobile friendly, compressing and minifying code, and generally ensuring that the server and response time was operating properly. We consistently noticed overall improvements to bounce rates and mobile conversions when we incorporate load speed into the mobile optimization process.
I don’t have exact metrics anymore for bumps in SEO, but I imagine that an overall improvement in mobile experience contributed to boosts in organic traffic. Overall, it’s pretty obvious that faster load times contribute to a better mobile experience, which in turn reduces lost lead opportunities due to poor performance.
Abhiraj Tulsyan, Senior Technical Engineer, Stockarea:
My experience after improving page load speed.: It helped boost my previous business a lot after improving my page speed.
1. It reduced the bounce rate on my landing page by 28%. from ( 70% to 42%).
2. It also involved more engagement of users throughout the website and people were visiting more webpages to explore the website.
3. The number of users and session recorded increased.
4. All the above factors compounded and gave me terrific improvements in my Search Engine Ranking which gave me great insight.
5. The time users spent on the website also increased by 3 times.
Brad Ormsby, owner of Colorstone Marketing:
Improving site speed is important but it’s not the kind of thing that will suddenly increase your position in the SERP’s. That being said, if improving your site speed reduces bounce rate than this can improve your rank since people are staying on your site longer. When we’ve improved site speed on sites with loading times over 3 seconds, we’ve noticed improvements in bounce rates by around 3-5%. However, if the site loads in any less than 3 seconds and we improve the speed, we don’t notice improvements in site speed.
Before you go into improving your site speed, make sure you have the things that actually have a big impact on your rankings in check. This means you should have plenty of content, links, proper internal linking, etc.
Celeste Huffman, Rogers and Hollands Marketing Team:
One of the biggest things implemented was the use of compression tools on images before uploading any images to the website. The greatly reduces the size of the images and keeping the quality high. While no direct change in ranking was recorded, our overall speed score has dramatically increased, as well as it helping increase our conversion rates, especially with mobile visitors. With all the other optimizations to the site that have been done as well, I would have to believe that it only helps, and doesn’t hurt us in any way.
Yoann Bierling, Founder, International Business Consulting:
After cutting the page load speed time by half, from DOM load of about 3s to 1.5s and page load from 6s to 3s, there was no visible improvements from outside, such as visits increase out of standard growth or different bounce rate.
However, by implementing the corresponding changes that got my websites there, such as removing useless HTML, minimizing JS and CSS and more, it had a huge impact on my server load, which is far lower than before – I regularly hit maximum allowed resource usage before implementing these improvements, and it doesn’t happen anymore: less CPU used, less memory, and less bandwidth.
Jeffrey Barroga, Digital Marketing Officer at Paxful:
In my experience, load speed has a direct correlation with user engagement. I used to manage websites of SMEs in the travel industry. A few weeks after completing the website tune-up and reducing the load time to under 2 seconds, my former clients and I saw a remarkable decrease in Bounce Rates, increased Time on Site, and better conversions compared to the period when page load speed was over 8 seconds. As you know, the conversion rate in the travel sector is among the lowest of all industries due to the cut-throat level of competition. With almost instantaneous page load times, my clients made the most out of every pageview as their websites were able to present their services before users lose interest – an advantage held over their competitors to this day.
Currently, I’m working with the developers of my current company to replicate the success I had with my former clients. We still have a long way to go but our efforts are already bearing fruit as shaving a couple of seconds in load times led to a slight decrease of bounces.
Sarah Walters, Marketing Manager, The Whit Group:
Bounce rate. We reduced our bounce rate dramatically, and noticed an improvement in the rankings as well. For us, though, it was probably indirect.
Nothing happened
Peter Koch, founder of DollarSanity:
Nothing happened. About 5 or 6 months ago we optimized our page load speed (over 90/100 both on mobile and desktop, but we didn’t see any movements in rankings (up or down).
Winston Nguyen, CEO of VR Heaven:
A couple of months ago, I improved the site speed for my site. It now scores 80+ on Google PageSpeed Insights for mobile and 90+ for desktop. Before it was atrocious (12 for mobile, 60 for desktop).
The Results: There’s been no ranking or traffic improvement at all, even for low competition keywords.
Brian Dean recently did an experiment and got the same results as me. This goes to show that page speed isn’t an important ranking factor and your time should be spent elsewhere.
This makes sense, because there are so many slow sites ranking high on Google and getting millions or hundreds of thousands of visitors a month. Forbes.com, for example, has poor page speed on Google Pagespeed Insights. If your site is on WordPress, it’s almost guaranteed to have poor page speed.
Barry Hutchison, Founder, GamingGem:
I have tested a lot of different methods with which to improve my site speed. This includes changing hosts, different WordPress plugins, CDNs and more. What I found was that improving my site speed by a couple of seconds had zero impact on my rankings. Likewise, having a slower site also did not impact my rankings.
My site has slow metrics when using the google page speed tool, GTMetrics & Pingdom. This is primarily due to my ad network and the way it decides what ads to show on load.
Before enabling ads I was experiencing very good speed scores through the tools mentioned above. I then compared my rankings on a few select pages from before I had ads & after. There were no significant ranking changes despite the fact that the ads are reportedly slowing down each page.
So far I haven’t seen an impact in rankings due to site speed and unless you are able to improve your load times significantly then your time is better spent elsewhere. Having ads on my website has increased my bounce rate by around 2%. Whether this is due to the visual impact or the page load time I cannot say for certain.
Justin Butlion, the founder of ProjectBI:
Since starting ProjectBI 2.5 years ago I’ve twice conducted intensive work to improve the loading time of the pages of the site. In both instances, I saw little to no improvement in SEO.
The most recent time was in December. I followed the advice of numerous blog posts and started using the official Google Page Speed WordPress plugin which is great. I dedicated +-10 hours to improving the loading time of the site and 6 weeks later I’ve seen no improvements in my SEO traffic. I’m still happy I made the changes and managed to improve the loading time of the site. I believe it’s important to have a quick loading site since this is a factor that can help increase trust and the overall value I’m providing my audience. I am disappointed that I didn’t see an increase in organic search traffic since Google drives the majority of the traffic to the site.
Nikola Baldikov, Digital Marketing Manager at Brosix:
In fact, we improved a lot our metrics in different tools. However, I cannot tell that there is a huge difference in ranking, bounce rate or so on.
Overall, I consider this as a must thing to do in order to provide better experience for your users.
Some people saw the improvement in rankings and traffic
Ryan Jones, Digital Marketing Executive, Imaginaire Digital:
Late last year, we had a client come on board who were really struggling to rank their site, even in a relatively niche industry. We had a look over their site and noticed that their bounce rate was very high for the type of website, and we estimated that a lot of this was down to the page load speed. We put this through Google’s Page Speed Tool and fixed the issues, and noticed a significant improvement in rankings.
Of course, we also changed other things on the site to improve the bounce rate, but we believe that this was the key.
Rahul Khosla, Director, Point & Quack:
We transformed a number of our websites into AMP-only sites, meaning they run off of AMP (accelerated mobile pages) on both desktop / mobile. We’ve seen an increase of mobile SERP rankings go higher and also a better / much faster user experience in general (desktop / mobile).
Craig Hynd, Marketing Executive, Youmanage HR Software:
As we’re in a fiercely competitive industry, we’ve put a massive emphasis on page load speed, as it’s vital to give our visitors a fantastic experience. That’s why Google takes page load speed so seriously, as it’s a great indication as to how webmasters prioritise their user experience. Since making improvements to our page load speed, we’ve enjoyed exceptional improvements in SERP rankings and bounce rate.
Abdul Rehman, Author, VPNRanks.com:
Recently, after the latest update of Google, we got hit on some of our keywords and our rankings went down. We performed a competitor analysis and found out that our page speed score on those keywords was a little low as compared to our competitors. So we started working on it to improve it.
Once our page speed score improved, our FCP also went down. We started to see some improvement in our keywords ranking. And since the pages were loading faster now, it added a lot to the user experience. It also gave us a boost in our sales as well.
Steven Wood, interior designer and owner/writer for Swankyden.com:
I do the SEO and speed optimization for my own website. I recently did a test using the Google lighthouse website speed tester and my website came back as slow with many errors.
To be honest, I’m not the most tech savvy person so I just googled how to speed up a website. I ended up installing WP Rocket for caching, Short Pixel for image optimization, and Autoptimize for lazy loading (WordPress plugins). The speed score has gone up and I noticed about a 10% increase in traffic over the last week.
Aaron Luther, Senior Growth Manager at AlltimePower:
We improved our page load speed mostly for user experience (UX) benefits, but have seen some significant growth in our organic rankings as a result. Google is now focusing on UX, so improving your site’s UX, including page speed help your site rank higher.
Adam Smartschan, Chief Strategy Officer, Altitude Marketing:
We noticed *dramatic* results when we focused on our Lighthouse performance score and shifted to a native AMP homepage. Organic search traffic increased about 20% within a week, and has trended up roughly 50% more in the six months since the change. Engagement stats have stayed about the same. We chalk that up as a good thing – more folks are finding us, and
they’re still sticking around and reading our content. Put it this way:
Page load speed is now our No. 1 recommendation when we’re working on a client’s SEO.
Sam Orchard, Creative Director, Edge of the Web:
Page speed is an essential part of SEO optimisation, and we have carried out work for lots of clients to improve loading times.
Results have varied, but have usually been quite significant, especially where there were big improvements to be made.
One client had been doing well with their content marketing strategy despite poor page speed. Google Lighthouse was showing us that loading times were in the low 20s, mainly due to the site having lots of imagery.
We did a major update to the site, specifically to improve page speed, compressing those large images, reducing bloat, minifying code and refining the server to improve TTFB (time to first byte).
This cut loading times in half. The subsequent tests had the website scoring in the 80s.
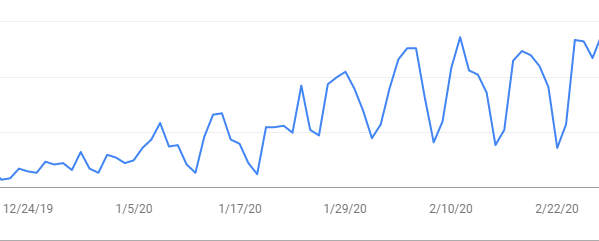
One month later, Google Search Console showed a big spike in impressions, almost doubling. This spike was the beginning of a steady upward trend, with impressions increasing over the next six months to nearly treble what they had been before the update.
Alexa DeKalb Founder, NYC Search & Social:
The biggest, and most exciting result from improving page load speed isn’t just lower bounce rate or higher rankings, but it’s improved conversion rates! When you give users less time to build boundaries to your conversion, they’re far more likely to click that button to buy, submit, or sign up. Reducing load speeds makes for a far less frustrating user experience that is essential to getting users where you need them to be. By taking away that delay, you’re more likely to get the action taken that you need.
Phil Mackie, Senior Digital Analyst / Owner, TopSailDigital:
I have written a more detailed case study for one of my clients, but here are my take away’s from my quest for page speed:
1. Increasing your page speed can improve your Organic Traffic (how much is a different story)
2. Having a Low Site Speed on your site is very bad. A High Score on Google’s Page Speed test is not as beneficial as a Low Score is detrimental to the site. (The Benefit are not a good as the Penalty is bad)
3. Page Builders and Bloated Themes work against your Page Speed. Best keep these in check if possible – (WordPress only)
4. Shopify and Squarespace have a really tough time with page speed since they render the sites from external sources
Anna Gill, Digital Marketing Associate, Fairwayrock:
We had the problem of using images external to our database being large and slowing the page load time. At the start of January, we brought them on to our own database so we had full control, which improved the page load speed. You can see from our search console performance chart when the changes were made, and just how much of an improvement we have seen over these 2 months!

Keno Hellmann, CEO at SelbstsaendigKite.de:
Last year I had to switch servers due to the bigger problems of my former web hosting company. I chose a virtual Server from another company and this increased the speed of my website immensely.
I was surprised that this led to lower bounce rates, more page views and finally even to more visitors due to higher rankings in Google and other search engines.
Trave Harmon, Chief Executive Officer, Triton Computer Corporation:
I have had a website since 2001 for my company when I first started. Over the last 10 years, I’ve been able to manipulate the loading time our website significantly.
By going from.net based websites to word press and eventually adopting cloud flair we have ranked our website in the top three keywords in nearly 30 keywords in our local area.
Just adopting cloud flair alone we saw a 60% boost within seven days.
By redoing our website earlier this year and changing the load time, compressing images, removing plug-ins that delayed display, modifying and minimizing CSS and Java, we then saw a greater boost.
We’ve also adopted Semrush and utilizing their audit tools have been successful in boosting from 5 to 15% within a few days the problem websites.
Just because a website looks good, doesn’t mean it will perform well. You need to take in all aspects of the website including size, load time, display ability, mobile, etc.
Basanth Valeti, Co-Founder, Kulfy App:
We upgraded our tech stack in December to increase the page load (Resulted in 90% increase in speed). Here are some metrics that improved after we improved our website:
1. Google took a few weeks to recrawl the site
2. The number of pages crawled increased from 12K to 110K. When our website is slow, Google didn’t even bother crawling, as our site might hinder the user experience.
3. Our CTR increased from 1.7% to 2.8%
4. Bounce rate went down from 77% to 55%
5. Time spent by user improved by 200%
6. Organic Search grew and we are able to acquire more users than ever (February is our best month so far after starting our company)
7. Search result position improved from 22 to 15.8
Hoping to see the metrics improve as we improve our speed and website more.
Tonya Davis, Marketing Manager, ThoughtLab:
In my experience, it’s never a bad idea to focus on improving site speed, especially on mobile. We focused on improving both our desktop and mobile site speeds through various methods. We started with a Mobile site speed score of 64 and a Desktop score of 80. We were able to bring the Desktop up to 87, and the Mobile up to 76. It took time to gather the data, but we saw a 17% reduction in our bounce rate and nearly a 10% increase in our overall organic presence.
Jeff Romero, Octiv Digital:
We work with a number of real estate websites that require a lot of data to show real estate listings from third party applications. These applications tend to slow sites down, so it’s really important to monitor page speed and improve it as much as possible. After minifying Javascript, CSS and HTML files, compressing image sizes and lazy loading images, we tend to see a page speed increase of 15%-20%. This increase in page speed directly correlates to our client’s behavioral metrics like bounce rate. With a much faster and improved experience, Google Analytics shows people staying on the site for an average of 4:00 minutes and they consume (on average) 6 pages per visit. In a competitive industry like real estate, these metrics are not bad at all. Additionally, by improving page speed on a few templates that drive hundreds of pages, we noticed a strong correlation with the increase in organic traffic. It’s tough to identify specific keyword rankings tied to page speed improvements, but organic traffic as a whole does grow.
Alex Tran, Owner of Schimiggy.com:
I improved my page load speed time by switching to another hosting provider (Bluehost to WPEngine). I ended up reducing my speed load by 6 seconds, which is awesome! I begin to see more traffic and my posts began to rank higher. My bounce rate also increased by 18%, which means more conversions on my site.
I now work on my page speed every three months because it is worth it for ranking, visitor experience, and conversion purposes.
Newaz Chowdhury, Marketing Manager, Powerphrase:
Page load speed is important. For us, we’ve noticed that our bounce rate lowered and our dwell time increased. Because of this, the user experience of our site has gotten better. In the long run, it helps with our SEO rankings.
Not only the technical aspect of your website is important for SEO but the user experience of the site is. How long do they stay on your site? What other things do they do on there? Dwell time and bounce rate are factors to your rankings. And page speed is crucial to get better user experience and this has helped us in the long run with our conversions and rankings.
Gintaras Steponkus, SEO Expert & Senior Marketing Manager at Solidguides:
We have taken our page speed from 7 seconds to 5 seconds, and our bounce rate has decreased dramatically. Additionally, our website has started ranking in a better position for several search terms; it was not ranking before. It is because page speed is one of the crucial factors in SEO ranking.
The most exciting thing is, traffic to our internal links has increased as we do internal linking in our content. When a user lands on the desired page in relatively low time, he navigates to the other pages as well while reading content. So the overall traffic per page has been increased. As per experience, when traffic on pages increases through any medium, Google starts ranking it to the top positions.
Saurabh Jindal, from Talk Travel even saw the improvement of Domain Authority and Alexa Rank:
We use WordPress as a CMS and regularly do some tweaks, for e.g. configuring server settings, using CDNs, and reducing page load speeds.
Based on our experience of reducing page loads speeds and thus making the website render faster, we observed:
1) Our Domain Authority improved a bit.
2) The number of visitors increased, though it took some sustained effort to reach there.
3) The Alexa rankings improved.
4) No change on the bounce rate.
Jeremy Lawlor, Co-founder of Active Business Growth:
We’ve found that improving a site’s pagespeed is one of the most heavily weighted “low hanging fruit” opportunities that helps increase search engine rankings. This is because pagespeed affects all aspects of a website’s users metrics – so when you improve your pagespeed, you indirectly improve a whole host of other aspects, too. By improving your website pagespeed, you will effectively gain a boost in rankings due to all of the other factors this affects on your website as well.
Improvement after the major Google algorithm update:
For some utilized tactics, people see the improvements only after major Google algorithm updates. Could this be the case with page load time improvement? We can’t be sure, as Google always targets more than one thing in those updates, but Salva Jovells, marketing manager at Hockerty.com had a feeling this might be true:
After adding CDN servers and we were being able to reduce page loading times and improve the general speed of our website. That affected the global conversion of the website, as the experience becomes better, especially in countries like the United States or Australia, the ones that were far away from the main server. In terms of organic traffic, it took more time to see changes. In fact, the trend was that the global positions were improving but it was not till a major Google algorithm change that we were completely benefited. While some competitors went down, our positioning ramped up.
Improving page load speed doesn’t always mean better UX
Oliver Andrews, Owner of OA Design Services:
I have improved page speed for myself and my clients and one thing I would say is it is hard to find the balance between optimizing your site to increase page speed and keeping a good overall user experience. If you over-optimize, your site’s design can become less interactive to the user so your bounce rate will increase and your site will go down in Google search results.
Trying to obtain a good score for Page Speed is nice but equally as important is the user experience, and therefore you need to find the right balance.
With the many other ranking factors that make up the Google algorithm, this is just one small but important part to consider. In my option and experience, everything else needs to be equal and therefore I would always advise to not to sacrifice one element for another but make sure everything is well balanced and still kept to a high standard.
Fast rendering, “Time to First Byte” and
Alex Membrillo, CEO, Cardinal SEO Company:
I’ve done a substantial amount of tracking to measure the impact of improving the page load speed on search rankings.
First, over 87% of our clients with top-rankings websites for highly competitive keywords have high site speeds in the “start rendering” metrics. Rendering occurs when a computer turns code into the visual display that appears on the screen. Especially, start rendering is when the first visual part of a website appears. — Also, sites with slow start rendering generally have high bounce rates, as users don’t stick around if they can’t tell if the site is doing something.
However, there are some exceptions. If a site has a very high Domain Authority, even with a slightly less than ideal start rendering speed, the site will still rank well.
I’ll use the cable site https://www.xfinity.com/ as an example. The site has a DA 92. When completing a Web Page Performance Test using webpagetest.org, the site’s start rendering averaged 2.100s. This is slightly over the ideal speed of 1-2 seconds. However, Xfinity.com ranks in the Top 30 results for nearly all relevant search terms in their markets…
Additionally, the other metric related to page load speed that I’ve found that directly impacts search rankings is Time to First Byte (TTFB). We’ve tracked clients that have improved from position 10 to position 1 in the Google SERP. Improving TTFB has seen the biggest correlation in increasing rankings to top 3 positions, and position 1 in the SERP.
Typically we’re striving for the fastest start rendering and a great TTFB speed for SEO clients.
Waqid S. Janjua, SEM Manager & Owner of Clicked Solutions Marketing:
I’ve found that on mobile we have a threshold of around 3 seconds. On google search console you will find the new speed dashboard and that will tell you if the algorithm thinks your sites fast, Medium or very slow.
Recently we have found that If the site is slower than 3 seconds (let’s say 5 seconds) the rankings will increase once that is fixed.
Furthermore, an more important factor of speed is not actual speed time; but first content paint.
Lastly, we have found that you can be outranked by a competitor whose site loads a whole 2 seconds slower than you. Meaning speed is important to put you in the fight for page 1, but it won’t drop you to position 3 if you are in position 1.
It depends on your competitors
Skyler Reeves. CEO of Ardent Growth and the CMO of RunDoyen:
I’ve increased page speed across a number of sites, both my own and for clients and what I’ve learned thus far is that page speed is something of a binary signal that’s relative to the competition.
You either meet some sort of minimum requirement or you don’t. If you do, it doesn’t help your rankings but if you don’t then it can harm your rankings.
Whenever I tackle page speed I tend to focus on the ones that actually matter to me/my client’s the most (e.g., high traffic lead gen pages, high intent lead gen pages, high traffic blog posts that are part of the primary marketing funnel).
I know whenever rankings drop people tend to start investigating their own site for issues but my advice is to start by looking at the competition and asking yourself questions like: Who went up?
If it happened to be pre-existing pages:
• Did they change their pages at all?
• Did they get new backlinks?
• Did they add new internal links?
• Did they add new content?
• Did they update design/UX?
• …etc.
You can use any number of the tools that do on-page statistical analysis to begin turning over stones if you’d like, here are some examples:
If page speed performance is a glaring issue relative to your competition, they’ll uncover it. You can always check this yourself manually as well (using Pingdom, PageSpeed Insights, etc.) if you don’t want to spend money and just want to investigate whether or not page speed is a pivotal factor for the SERP in question.
Page speed as a ranking factor is tossed around so much that it’s almost become canon. I’m not going to say it isn’t important from a UX standpoint, but I’ll push against the grain and say I think it’s mostly overhyped bullshit from an SEO standpoint.
It gets so much attention and focus for a few reasons:
Because Google said page speed was a ranking factor — but they never said how much of a ranking factor. There are hundreds of ranking factors. Let’s not lose sight of the big picture here.
It’s Tangible
It’s one of the few ranking factors that SEOs can directly impact and measure performance… sort of. SEOs will cling to anything that justifies their existence (actually, nearly any professional will). Page Speed is one of those things.
We can test the PageSpeed Insights score of a page, make a few super easy and novice level on page changes to caching directives, image compression and see an immediate impact to the PageSpeed score.
This makes the client feel good. This makes us feel good. We all feel good. It’s nice.
But it’s a farce.
It feels like something has been done because we saw the score increase! Victory, right?
No.
It’s victory when you improve page speed and then see a direct impact on the keywords that page ranks for, the average position of keywords that page ranks for, and most importantly: the conversion rate/revenue that page is bringing in.
Being Practical and Sensible
Don’t get me wrong. There’s a point at which a site that takes too damn long to load is just going to frustrate people and kill your UX and business goals — the problem is that point is relative to the user and to the value that particular page is offering.
All that being said, page speed is often a relatively easy thing to address if you cover the basics:
• Optimize & consider lazy loading images.
• Use less code in the HTML
• Call fewer external resources
• Defer non-critical JS
💡 Tip: Defer non-critical JS until after a mouse scroll event occurs. This will improve your Time to Interactive score.
But again, there are so many other things that should be checked before allocating dev resources to page speed if the load times aren’t abhorrent.
Often times you can’t tell for sure what’s behind growth or drop as there are other factors as well (Algorithm updates and so on)
Nick Rushton, director at Zephyr:
We have recently improved the site speed dramatically on two of our clients’ websites, taking them from an average page load speed of over 3 seconds to under 1 second in both cases.
The results at the moment have been mixed, however, it is early days, we only made the changes 2 weeks ago in one case and 4 weeks in the other. For the bigger of the two sites, we have seen an increase in conversion rates and an increase in page rankings for core keyword terms but for longer tail keywords we have actually seen a reduction of impressions. However, it is very difficult to tell at the moment what to relate to the BERT update and what to relate to the changes we have made.
For the smaller of the two sites, we have seen a reduction in rankings for core keywords. However, I am hoping this is a short term change that can be attributed to Google reanalysing the content and that we will start to move up the rankings again over time.
Syed AliHasan, Marketer, Film Jackets:
One of our sits categories had a lot of issues, the size of the images was big, and the loading was slow. It was also not ranking on the first page so we decided to make some necessary changes. We compressed each image and also reduced content to make sure it looks good on mobile. Added a few new keywords and optimized them accordingly. Voila! it now loads better, faster and looks good on mobile phones. Plus, it is ranking on the first page with yearly monthly visits of at least 655 and a bounce rate of 52%.
Tarun Gurang, Digital Marketer, iFour Technolab Pvt. Ltd:
We have seen significant improvement after increasing the website speed. With this speed issue, we addressed other HTML and design issues as well.
Mainly these changes were needed due to the mobile indexing update. And after solving all these issues, we are happy for seeing the improvement in keywords ranking for our website.
Before these changes, our website’s bounce rate was too high which gradually started to decrease and our website is also loading fast in all devices. Besides this, Google also wants responsive sites and neat & clean structure of the website and gives high importance to those websites as well for SERP.
Ronald D’souza, Digital Marketing Manager, Angel Jackets:
I did see a rise in the ranking after improving the page load speed, but several other changes took place as well, so I can’t tell if the improvement of load speed was directly responsible for the shift in the ranking. However, the bounce rate drastically improved over time from the mid-60% to 44%, and that certainly because of the page speed.
Conclusion
The experiences are different. Some didn’t see the improvement in rankings or growth in organic visitors while others did. Some can’t be sure if better page load speed is the reason behind growth, but almost everyone can agree on one thing: Better page load time will reduce your bounce rate, improve dwell time and help with a higher percentage of conversions.
It’s also interesting to note, that no one said his or hers website didn’t rank for any keyword and started ranking after improving page load speed, which means that page load speed improvement will not help you if you are non-competitive in terms of content and authority. A lot also depends on your competitors, if you already have better or as good page load time as theirs, improving it more most likely won’t help your site.
Having that in mind, even though important, improving page load speed shouldn’t be the first thing to concern yourself with when starting a website. On the other hand, for established sites, it could bring huge ROI.
Finally, as in the entire SEO, it’s (almost) never about rankings, it’s all about conversions. The only metric that counts in the end is profit.
If you decide to invest your resources into improving page speed time, take notice not to do it on a count of poor user experience.



With organic search and a holistic Search engine marketing approach, the focus is on the users and not on keyword phrases or even search engines.